Hi there ,
Here is the first lesson of this mini series ! You all know the Data grid . The most popular data display element on screen . Really ! We can make use of a variety of data sources to populate the data grid. Of course, as we discussed in earlier posts, Silverlight has no means of accessing databases directly.(We need to use WCF services or other mechanisms to get data into our application.)
The first thing we will try do is to populate the contents of a Data grid using an array.
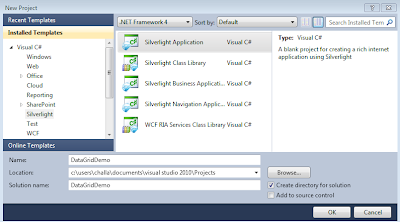
1) Create a new Silverlight Application in Visual Studio . Name it DataGridDemo
3) Now drag a button, and double click on it to open the default click event handler.
Add the following code to it.
As you can see , we have taken a string and split the letters in it into a character array. The data grid has an ItemSource property, which can accept any collections.
4) When you run the program, you will see the following output
This is the simplest way of getting data into a Datagrid.
Exercise for you to try out :
Try creating a List<string> object, fill it with some sample values, and assign it to the ItemSource property of the grid. You will observe that it is bound exactly the same way as before.
Now that we can use a simple collection, we will take it a step further and try it with user defined classes.
Here is the first lesson of this mini series ! You all know the Data grid . The most popular data display element on screen . Really ! We can make use of a variety of data sources to populate the data grid. Of course, as we discussed in earlier posts, Silverlight has no means of accessing databases directly.(We need to use WCF services or other mechanisms to get data into our application.)
The first thing we will try do is to populate the contents of a Data grid using an array.
1) Create a new Silverlight Application in Visual Studio . Name it DataGridDemo
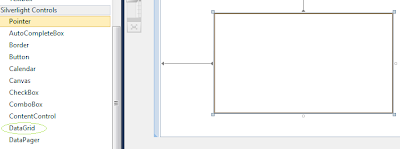
2) Drag a Data grid into the designer .
3) Now drag a button, and double click on it to open the default click event handler.
Add the following code to it.
As you can see , we have taken a string and split the letters in it into a character array. The data grid has an ItemSource property, which can accept any collections.
4) When you run the program, you will see the following output
Exercise for you to try out :
Try creating a List<string> object, fill it with some sample values, and assign it to the ItemSource property of the grid. You will observe that it is bound exactly the same way as before.
Now that we can use a simple collection, we will take it a step further and try it with user defined classes.




No comments:
Post a Comment